[Get 28+] スケッチ Xd 違い
Get Images Library Photos and Pictures. Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ Twitter | 滅, アニメ, 漫画 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note デザインをXDからFigmaに移行する—簡単かどうか?

. デザインをXDからFigmaに移行する—簡単かどうか? commonstyle on Twitter: "高校生のための3D & Immersive [トライアル] 明日です! 詳細はLINEを確認してください ・必修科目:デッサン 午後1時〜 Adobe Frescoを使います 線で形を表現する「線描」を練習します ・必修科目:Python 午後3時〜 Google Colaboratoryを ... 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
ラフスケッチの活用方法 | Adobe

 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
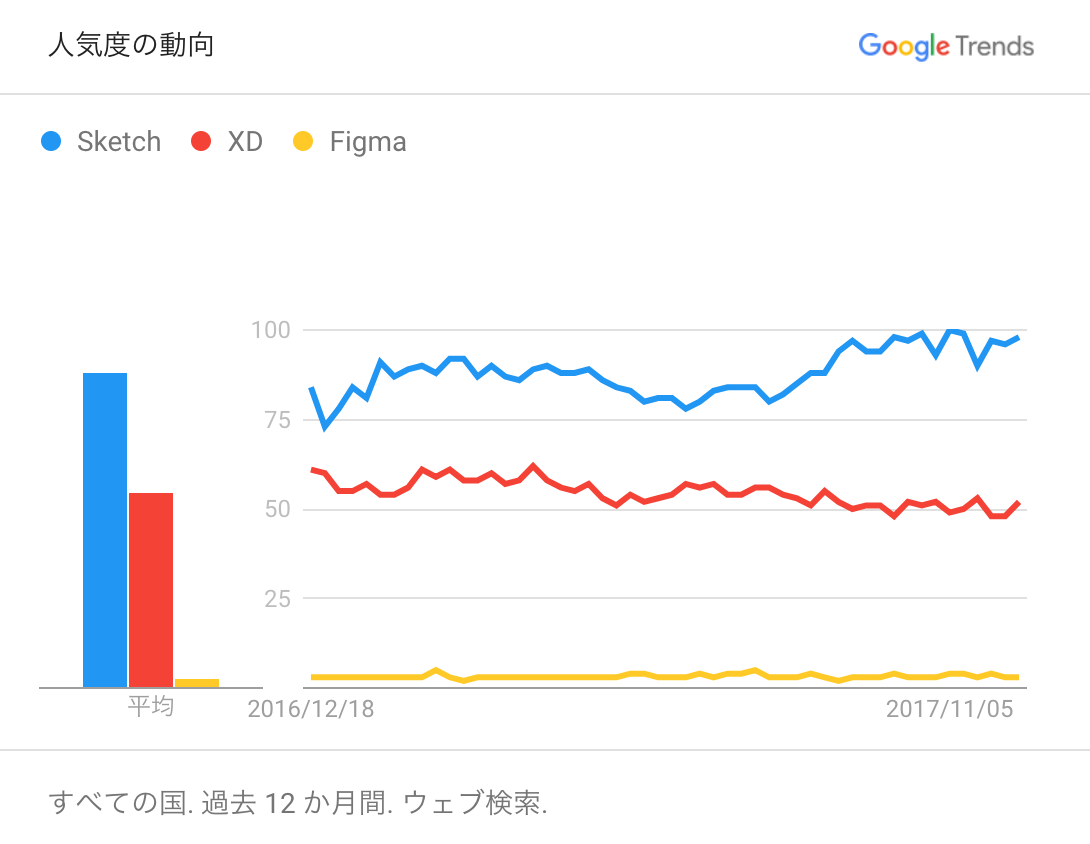
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 Sketch社公式テンプレから学んだことを使ってTwitterトレースを整理してみた。|北川レオ / hicard|note
Sketch社公式テンプレから学んだことを使ってTwitterトレースを整理してみた。|北川レオ / hicard|note
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 WEBデザインとDTPデザイン、どこが違う? | JetB株式会社
WEBデザインとDTPデザイン、どこが違う? | JetB株式会社
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
 XDとSketch、デザインツールどう使い分ける? | あさぎデザインBLOG
XDとSketch、デザインツールどう使い分ける? | あさぎデザインBLOG
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
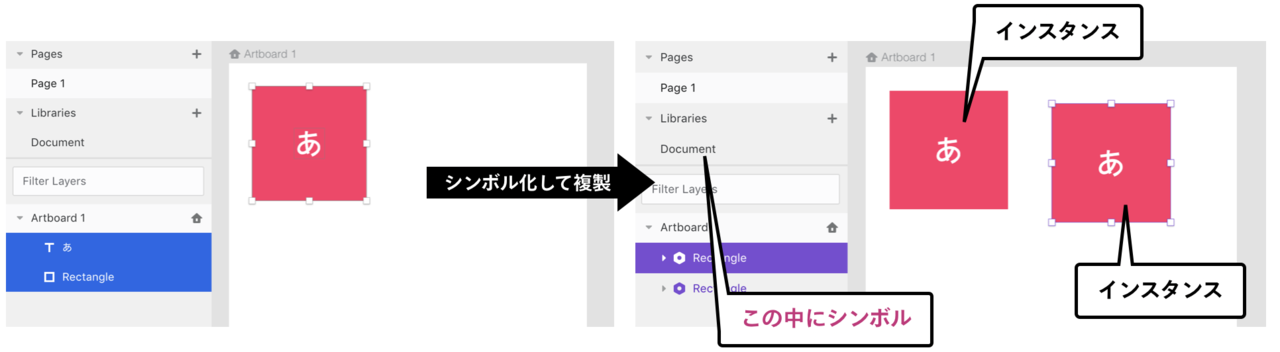
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
動画:MINIクーパーとデミオXDの走行性能を比較テスト! | MINI COOPER Sketch
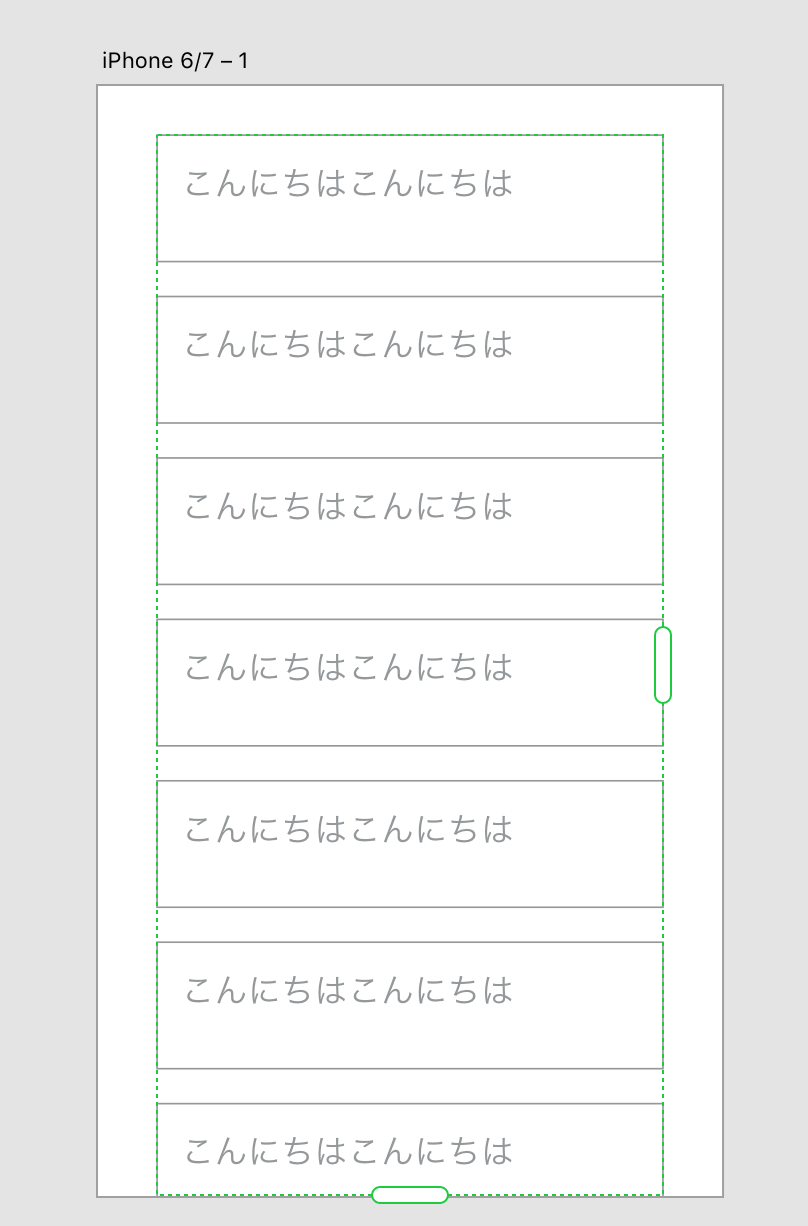
 Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends




Comments
Post a Comment